Socket.io beta
Socket.io enable real-time bidirectional event-based communication. It works on every platform, browser or device, focusing equally on reliability and speed.
Installation
Before using the Socket.io, we need to install the Socket.io module.
npm install --save socket.io @types/socket.io
Then add the following configuration in your ServerLoader:
import {ServerLoader, ServerSettings} from "@tsed/common";
import "@tsed/socketio"; // import socketio Ts.ED module
@ServerSettings({
rootDir: __dirname,
socketIO: {
// ... see configuration
}
})
export class Server extends ServerLoader {
}
2
3
4
5
6
7
8
9
10
11
12
Configuration
path<string>: name of the path to capture (/socket.io).serveClient<boolean>: whether to serve the client files (true).adapter<Adapter>: the adapter to use. Defaults to an instance of the Adapter that ships with socket.io which is memory based. See socket.io-adapter.origins<string>: the allowed origins (*).parser<Parser>: the parser to use. Defaults to an instance of the Parser that ships with socket.io. See socket.io-parser.
For more information see Socket.io documentation
Socket Service
Socket.IO allows you to “namespace” your sockets, which essentially means assigning different endpoints or paths. This is a useful feature to minimize the number of resources (TCP connections) and at the same time separate concerns within your application by introducing separation between communication channels. See namespace documentation.
All Socket service work under a namespace and you can create one Socket service per namespace.
Example:
import * as SocketIO from "socket.io";
import {SocketService, IO, Nsp, Socket, SocketSession} from "@tsed/socketio";
@SocketService("/my-namespace")
export class MySocketService {
@Nsp nsp: SocketIO.Namespace;
@Nsp("/my-other-namespace")
nspOther: SocketIO.Namespace; // communication between two namespace
constructor(@IO private io: SocketIO.Server) {}
/**
* Triggered the namespace is created
*/
$onNamespaceInit(nsp: SocketIO.Namespace) {
}
/**
* Triggered when a new client connects to the Namespace.
*/
$onConnection(@Socket socket: SocketIO.Socket, @SocketSession session: SocketSession) {
}
/**
* Triggered when a client disconnects from the Namespace.
*/
$onDisconnect(@Socket socket: SocketIO.Socket) {
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
@SocketService inherit from @Service decorator. That means, a SocketService can be injected to another Service, Controller or Middleware.
Example:
import * as SocketIO from "socket.io";
import {SocketService, Nsp} from "@tsed/socketio";
@SocketService()
export class MySocketService {
@Nsp nsp: SocketIO.Namespace;
helloAll() {
this.nsp.emit('hi', 'everyone!');
}
}
2
3
4
5
6
7
8
9
10
11
Then, you can inject your socket service into another Service, Controller, etc... as following:
import {Controller, Get} from "@tsed/common";
import {MySocketService} from "../services/MySocketService";
@Controller("/")
export class MyCtrl {
constructor(private mySocketService: MySocketService) {
}
@Get("/allo")
allo() {
this.mySocketService.helloAll();
return "is sent";
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
Declaring an Input Event
@Input decorator declare a method as a new handler for a specific event.
import {SocketService, Input, Emit, Args, Socket, Nsp} from "@tsed/socketio";
@SocketService("/my-namespace")
export class MySocketService {
@Input("eventName")
myMethod(@Args(0) userName: string, @Socket socket: SocketIO.Socket, @Nsp nsp: SocketIO.Namespace) {
console.log(userName);
}
}
2
3
4
5
6
7
8
9
- @Args <any|any[]>: List of the parameters sent by the input event.
- @Socket <SocketIO.Socket>: Socket instance.
- @Nsp <SocketIO.Namespace>: Namespace instance.
Send a response
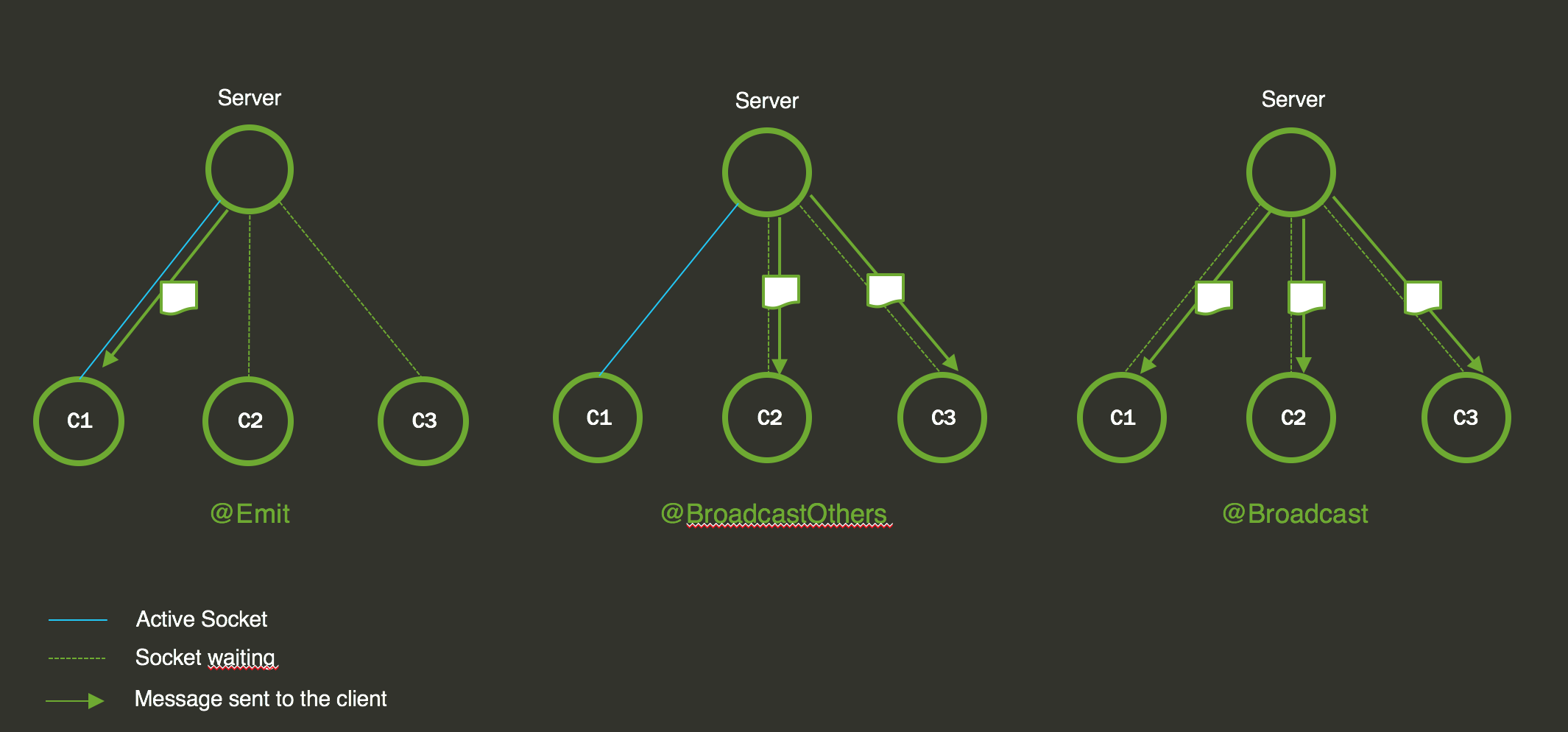
You have a many choice to send a response to your client. Ts.ED offer some decorators to send a response:

Example:
import {SocketService, Input, Emit, Args, Socket, Nsp} from "@tsed/socketio";
@SocketService("/my-namespace")
export class MySocketService {
@Input("eventName")
@Emit("responseEventName") // or Broadcast or BroadcastOthers
async myMethod(@Args(0) userName: string, @Socket socket: SocketIO.Socket) {
return "Message " + userName;
}
}
2
3
4
5
6
7
8
9
10
The method accept a promise as returned value.
WARNING
Return value is only possible when the method is decorated by @Emit, @Broadcast and @BroadcastOthers.
Socket Session
Ts.ED create a new session for each socket.
import {SocketService, Input, Emit, Args, SocketSession} from "@tsed/socketio";
@SocketService("/my-namespace")
export class MySocketService {
@Input("eventName")
@Emit("responseEventName") // or Broadcast or BroadcastOthers
async myMethod(@Args(0) userName: string, @SocketSession session: SocketSession) {
const user = session.get("user") || {}
user.name = userName;
session.set("user", user);
return user;
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
Middlewares
A middleware can be also used on a SocketService either on a class or on a method.
Here an example of a middleware:
import {ConverterService} from "@tsed/common";
import {SocketMiddleware, Args} from "@tsed/socketio";
import {User} from "../models/User";
@SocketMiddleware()
export class UserConverterSocketMiddleware {
constructor(private converterService: ConverterService) {
}
async use(@Args() args: any[]) {
let [user] = args;
// update Arguments
user = this.converterService.deserialize(user, User);
return [user];
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
The user instance will be forwarded to the next middleware and to your decorated method.
You can also declare a middleware to handle an error with @SocketMiddlewareError.
Here an example:
import {SocketMiddlewareError, SocketErr, SocketEventName, Socket, Args} from "@tsed/socketio";
@SocketMiddlewareError()
export class ErrorHandlerSocketMiddleware {
async use(@SocketEventName eventName: string, @SocketErr err: any, @Socket socket: SocketIO.Socket) {
console.error(err);
socket.emit("error", {message: "An error has occured"})
}
}
2
3
4
5
6
7
8
9
Two decorators are provided to attach your middleware on the right place:
@SocketUseBeforewill call your middleware before the class method,@SocketUseAfterwill call your middleware after the class method.
Both decorators can be used as a class decorator or as a method decorator. The call sequences is the following for each event request:
- Middlewares attached with
@SocketUseBeforeon class, - Middlewares attached with
@SocketUseBeforeon method, - The method,
- Send response if the method is decorated with
@Emit,@Broadcastor@BroadcastOther, - Middlewares attached with
@SocketUseAfteron method, - Middlewares attached with
@SocketUseAfteron class.
Middlewares chain use the Promise to run it. If one of this middlewares/method emit an error, the first middleware error will be called.
import {SocketService, SocketUseAfter, SocketUseBefore, Emit, Input, Args} from "@tsed/socketio";
import {UserConverterSocketMiddleware, ErrorHandlerSocketMiddleware} from "../middlewares";
import {User} from "../models/User";
@SocketService("/my-namespace")
@SocketUseBefore(UserConverterSocketMiddleware) // global version
@SocketUseAfter(ErrorHandlerSocketMiddleware)
export class MySocketService {
@Input("eventName")
@Emit("responseEventName") // or Broadcast or BroadcastOthers
@SocketUseBefore(UserConverterSocketMiddleware)
@SocketUseAfter(ErrorHandlerSocketMiddleware)
async myMethod(@Args(0) user: User) {
console.log(user);
return user;
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
